こんにちは!初心者ブロガーのbookdogです。
毎日、試行錯誤でブログを作成しておりますが、全くITスキルのないbookdogは「こんなんしたいけど、どうしたらいいかわからない!」の連続です。その上、できるようになっても、悲しいことにすぐに忘れちゃう・・・。
ということで、健忘録作成を兼ねてGIMPの使い方をみなさんにシェアしていきたいと思います!
少しでも、私と同じように困っている誰かのお役に立てたら嬉しいです。
まずはGIMPを開きましょう

STEP1.ファイルをインポート
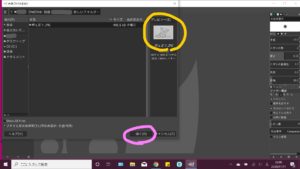
1.〚開く/インポート〛をクリック

2.ファイルを選択し、プレビューwindowで画像を確認し〚OK〛をクリック

3.編集したい画像が表示されました

STEP2.色調の調整
ここで、イラストと透過したい部分が鮮明になるように、色調を調整します。
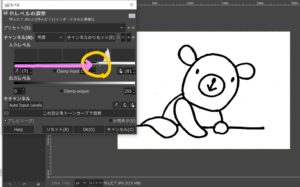
1.〚色〛➡〚レベル〛の順でクリック、別windowが開きます

「入力レベル」のすぐ下にヒストグラムが表示されます。
黄色でマーキングした部分をよーく見ると「白」「グレー」「黒」の3色のつまみがあります。ここでは白を1、グレーを2、黒を3とします。

2.まずは1のつまみを左クリックしたままスーッと左側にスライドします

白い部分がより白くなったのがおわかりでしょうか?
黒い線もちょっと白っぽくなりました。
ここでは、白い部分が白くなったなーという辺りまで動かします。
3.次に、3のつまみを同じように左クリックしたまま右にスライドしていきます。

黒い線がさっきよりクッキリ黒くなりましたね。
私は、1・2・3のつまみが近づき、仲良く並んだくらいにしています。
いい感じになるまで調整してみて下さい。

完成です!クリアなイラストになりました。

STEP3.イラストの透過
イラストの一部を透過する方法
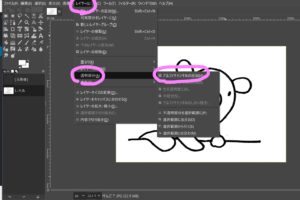
1.〚レイヤー〛➡〚透明部分〛➡〚アルファチャンネルの追加〛の順でクリック

2.〚ツール〛➡〚選択ツール〛➡〚ファジー選択〛の順でクリック

3.透過したい部分を左クリック
今回はイラストの外側を透過したいので、ピンクでマーキングしたあたりを左クリック!

すると、透過したい部分としない部分の境界線がユラユラと波打ちます。
実際GIMPで見ると動いているので、この画像よりははっきとわかります。

4.この状態でキーボードの〚Delete〛ボタンを押します。すると・・・

透過された部分がチェッカーボードに変わりました。
さらに他の部分も透過したい場合は、「透過したい部分を左クリックして〚Delete〛ボタンを押す」という作業を繰り返していきます。
↓↓↓口のあたりを透過してみました↓↓↓

線が途切れていると、透過したくない部分も「巻き込まれ透過」されてしまうので注意して下さい。
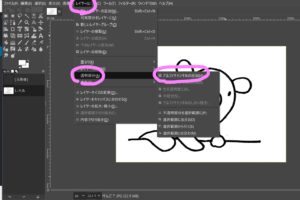
線画を一括透過する方法
1.〚レイヤー〛➡〚透明部分〛➡〚アルファチャンネルの追加〛の順でクリック

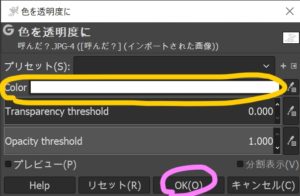
2.〚色〛➡〚色を透明度に〛の順にクリックし、別windowを開きます。

3.Colorが「白」であることを確認し、〚OK〛をクリック

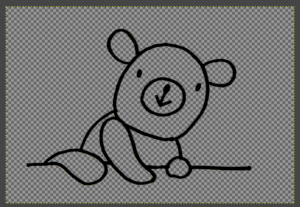
すると、線以外の白い部分全てがチェッカーボードに変わります。

STEP4.保存
JPEGで保存すると透過が認識されないため、PNGで保存します。
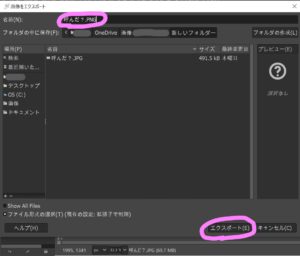
1.〚ファイル〛➡〚Export As…〛の順でクリック

一番上の〚名前〛がJPGになっています。このままではJPGで保存されてしまうので・・・

2.〚JPG〛を消し、〚PNG〛と入力してから〚エクスポート〛をクリック

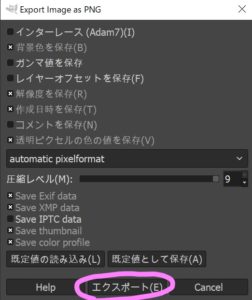
3.別Windowsが開きますが、設定は変更せず〚エクスポート〛をクリック

保存は完了です。
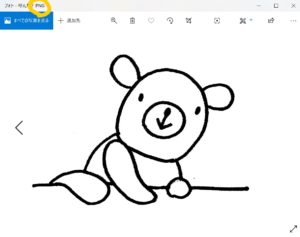
保存した場所を開いてファイルを確認してみましょう。
ファイル名がPNGになっているのでOKです。

これで無事に画像透過の一連の作業が完了しました
途中から作業をやり直したい!そんな時は
画面左下に作業履歴が表示されているので、クリックして好きな所からやり直すことができますよ。

最後までお付き合いいただき、ありがとうございました!
別の投稿でGIMPの他の使い方についても紹介していきたいと思いますので、よろしくお願いします。
関連人気記事はこちら↓↓↓