では実際に、アドセンスHPで広告コードを作成してみよう!
どの方法で手動広告を貼るにしても、この工程を避けて通ることはできないよ。
必要な広告はコードは以下の8個です。
1.最初の見出し2の上の広告PC ➡記事内広告
2.最初の見出し2の上の広告スマホ➡記事内広告
3.記事下に表示される広告PC ➡ディスプレイ広告
4.記事下に表示される広告スマホ ➡ディスプレイ広告
5.サイドバー上部 ➡ディスプレイ広告
6.サイドバー下部 ➡ディスプレイ広告
7.インフィードPC ➡インフィード広告
8.インフィードスマホ ➡インフィード広告
ここからは、具体的にどのように広告を入れたのか解説していきます。
ディスプレイ広告を4つ、
インフィード広告を2つ。
計8個の広告ユニットを作ればいいんだね!
一気にやってしまおう!
STEP:まずはアドセンス自動広告をオフ
1.アドセンスにログインしましょう
ホーム左の〚広告〛をクリックすると、このようなページが開きます。
ここでは、現在の自動広告の状況がわかります。
もし、違うページになっていたらホーム左が「サマリー」になっているか、黄色でマーキングした上のタブが「サイトごと」になっているか確認してください。
サイト名のすぐ右の自動広告が「オン」になっているはずなので、まずはオフにしてしまいましょう。
2.googleアドセンス自動広告をオフにする
まずは、上の画像の右側のペンの形をした〚編集ボタン〛をクリック。
①画面右側の、〚自動広告のタブ〛がオンになっています
②〚自動広告のタブ〛をクリックしてオフにし、〚サイトに適応〛をクリック。
③自動広告がオフになっていることが確認できました。

STEP2.広告コードの作成
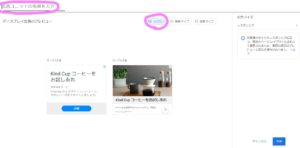
〚広告ユニットごと〛というタブをクリックすると、右のような画面が開きます。
 広告には3種類あり、どこにどのような広告を貼ることもできます。
広告には3種類あり、どこにどのような広告を貼ることもできます。
説明文を参考に以下のように設定してみましょう。
1.ディスプレイ広告 ➡ サイドバー・記事下
2.インフィード広告 ➡ インフィード
3.記事内広告 ➡ 最初の見出し2の上
1.ディスプレイ広告の作成方法
 ①一番左のディスプレイ広告をクリックしましょう。
①一番左のディスプレイ広告をクリックしましょう。
広告のタイプは選択しなくてOKなので、左上の「広告ユニットの名前」を入力します。

② 4つの広告コードを作る必要があるため、以下のようにタイトルをつけましょう。(タイトルは後で〚編集〛から変更可)
1つ目の広告A ➡ ★稼働中★記事下PC
2つ目の広告B ➡ ★稼働中★記事下スマホ
3つ目の広告C ➡ ★稼働中★サイドバー上
4つ目の広告D ➡ ★稼働中★サイドバー下
複数のブログを運営している人は、ブログ名も入れておいた方が良いぞ。
③ Aの名前を入力したら、〚レスポンシブ〛か〚固定〛かを選択します。広告のタイプは選択しなくてOK。設定出来たら〚作成〛をクリック。

細かくカスタマイズしてもOK。
④もとの画面に戻るので、コードを確認しましょう。
作成された広告が表示されていますね。

⑤では、〈 〉マークの〚コードを取得〛をクリックし、コードができているか見てみましょう!
⑥OKですね。タイトルを変えながら、残り3つ(B・C・D)のコードを作成して下さい。

このようにできましたか?
これで、ディスプレイ広告コードの作成が完了しましたので、次にインフィード広告コードを作りましょう。
2.インフィード広告コードの作成方法
スマホ用インフィード広告の作り方

①真ん中のインフィード広告をクリックすると、以下のような画面が開きます。
上の「自動で広告スタイルを作成する」を選択します。

②「URL」に、ブログのURLを入力します。「モバイル」用、「Desktop」用が選べますので、まずはモバイル用にして〚ページをスキャン〛
 ③プレビュー画面になりますので〚次へ〛をクリック。
③プレビュー画面になりますので〚次へ〛をクリック。
 ④今回は右上に〚広告ユニット名〛を入力するスペースがあります。
④今回は右上に〚広告ユニット名〛を入力するスペースがあります。
今作成しているのは、「スマホ用のインフィード広告」なので、〚広告ユニット名〛は以下のように入力します。
★稼働中★インフィードスマホ
⑤〚選択したディスプレイ広告を許可する〛はオンにしておきましょう。
ここまでできたら、〚保存してコードを取得〛をクリックします。
※グローバルオプションのタブを閉じると、細かく広告イメージを設定できますが、ここでは割愛します。

同じ要領で作ってみよう。
PC用インフィード広告の作り方

①真ん中のインフィード広告をクリックすると、以下のような画面が開きます。
上の「自動で広告スタイルを作成する」を選択します。

②「URL」に、ブログのURLを入力します。「モバイル」用、「Desktop」用が選べますので、Desktop用にして〚ページをスキャン〛

③プレビュー画面になりますので〚次へ〛をクリック。

④また右上に〚広告ユニット名〛を入力するスペースがあります。
今作成しているのは、「PC用のインフィード広告」なので、〚広告ユニット名〛は以下のように入力します。
★稼働中★インフィードPC
⑤〚選択したディスプレイ広告を許可する〛はオンにしておきましょう。
ここまでできたら、〚保存してコードを取得〛をクリックします。

⑥確認してみましょう。「既存の広告ユニット」に追加されています!

あと2個でコード作成は完了だよ。もうちょっと頑張ろうね!
3.記事内広告コードの作成方法

①右の記事内広告をクリックすると、以下のような画面が開きます。

②右上に〚広告ユニット名〛を入力するスペースがあります。ここでは、2つの広告コードを作る必要があるため、以下のようにタイトルをつけましょう。(タイトルは後で〚編集〛から変更可)
1つ目の広告A ➡ ★稼働中★記事内最初のH2上横長PC
1つ目の広告B ➡ ★稼働中★記事内最初のH2上横長スマホ
③ Aの名前を入力したら、〚googleで最適化されたスタイルを使用する〛に✓が入っていることを確認。入っていなければ✓を入れましょう。設定出来たら〚保存してコードを取得〛をクリック。
④ これでAは完成しましたので、今度はBのタイトルを入れてもう一つのコードを作成します。
⑤ 確認してみましょう。「既存の広告ユニット」に追加されていますね!

⑥ 「既存の広告ユニット」に、これまで作成した広告が全て表示されているでしょうか?

※全てが表示されていない場合は、〚フィルタ〛のどれかに青で✓が入っていないか確認してみて下さい。
チェックが入っているものしか表示されないので、チェックは全て解除して下さい。
それでも表示されないなら、アーカイブされている可能性あるので、〚+アーカイブ済みのユニットを含める〛をクリックしてみて下さい。

※ここで〚タイトル〛右横に「アーカイブ」という表示の出ている広告ユニットが出てきたら、右のピンクでマークした部分をクリックし、〚アーカイブを解除〛して下さい。

お疲れさまでした。
続きはこちら↓↓↓
③JINの広告管理を利用して、アドセンス広告を貼る方法
Coming soon!
④カスタムHTMLを利用してサイドバーに広告を貼る方法
Coming soon!
関連記事はこちら↓↓↓