私は、ルポールのドラァグレースのまとめ記事も作っているので、年齢を入れることがよくあります。
でも、年齢って毎年書き換えるのが面倒なんですよね。
一度設定してしまえば、ページを開いた時に自動でその時の年齢を表示してくれる、大変ありがたい機能〚年齢の自動更新の方法〛についてシェアさせていただきます。
・ブログ初心者の方
・ブログに入れた年齢を自動更新したい方
STEP1:コードを入力
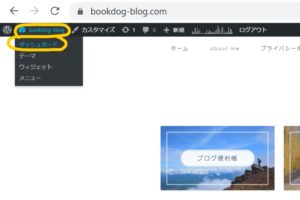
1.ダッシュボードを開く
①ホーム画面から左上のⓌ横のブログ名にカーソルを合わせ、〚ダッシュボード〛をクリック

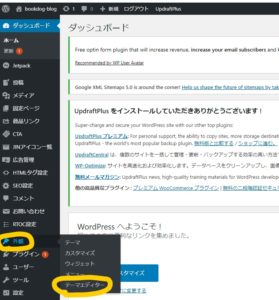
2.テーマを編集する
①左側のタブの中から、〚外観〛→〚テーマエディター〛をクリック

②テーマのスタイルシートが開いたら、画面右の〚テーマの関数〛をクリック

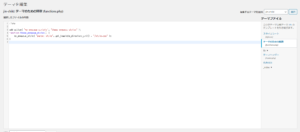
③テーマのための関数が開きました

④ここにコードをコピペし、〚ファイルを更新〛をクリック
※既に記入されているものがあれば、少し間隔を空けてペーストします。

コードはこちら↓↓↓
/** * 年齢を自動更新して表示するショートコード * ? * * 属性値の詳細 * birth:誕生日 yyyymmdd */ add_shortcode( 'age', 'auto_update_age' ); function auto_update_age( $atts, $content = null ) { $atts = shortcode_atts( array( 'birth' => '', ), $atts ); $birth = intval( $atts['birth'] ); if ( $birth > 0 ) { return (int) ( ( date( 'Ymd' ) - $birth ) / 10000 ); } else { return '?'; } }
⑤「ファイルの編集に成功しました」という表示が出ればOKです

STEP2:記事にコピペ
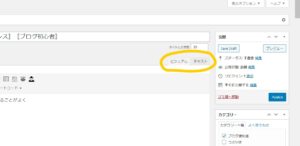
1.記事を開く
①記事の入力は、『ビジュアルモード』と『テキストモード』がありますが、どちらに貼り付けてもOKです

2.コードをコピペ
記事に貼り付けるコードはこちら↓↓↓
年齢:[age birth="19880313"]歳
カッコ内の8桁の数字に誕生日を当てはめます。
※数字は必ず八桁にして下さい。
例)1980年3月3日が誕生日の場合は、19800303となります。
プレビューで確認してみましょう
プレビューをクリックし、きちんと反映されているか確認しましょう

このように表示されました↓↓↓
年齢:37歳
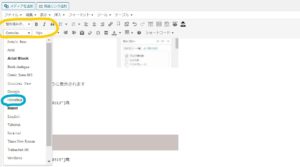
字体を変更
コピペしたまま使うと、大きさは〚16px〛字体は〚Consolas〛になっています。
字体がちょっと弱弱しいですよね。
なので、黄色でマークした辺りのキーで字体を変更したり、太字にしたり、大きさを変更したり、好きなように変更してください。

ちなみに私は〚Helvetica〛という字体が好きです。
年齢37歳
周りの字体とも馴染みます。
前後の言葉はアレンジ自在
記事の内容に合うように、カッコ外の部分を変えることができます。
例えば・・・
私は今[age birth="19880313"]歳です
⇩
私は今37歳です
今日は、ちょっと便利な機能について紹介させていただきました。
最後までお付き合いくださり、ありがとうございました。