カスタムHTMLを利用して、サイドバーに広告を設置しよう。
簡単だから大丈夫。
STEP1.カスタムHTMLをサイドバーに追加
①〚外観〛→〚ウィジェット〛を開きます。

②〚カスタムHTML〛をプルダウンします。

カスタムHTMLは以下の9か所に設定することができます。
サイドバー/サイドバー(追尾)/トップページ上部/トップページ下部/記事上部/記事下部/フッター【左】/フッター【中央】/フッター【右】
注:googleアドセンス規約により、サイドバー(追尾)にアドセンス広告を貼り付けることはできませんのでご注意下さい。
③〚サイドバー〛にチェックを入れ、〚ウィジェットを追加〛をクリック。

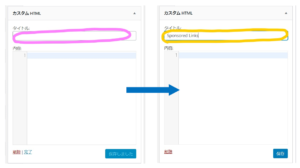
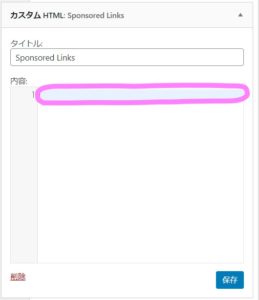
④画面中央に新しいwindowが開くので、カスタムHTMLタイトルを入力します。
たしか、googleアドセンスのプライバシーポリシーで、アドセンス広告は【広告であること】を明記しなければいけないんだったね。
タイトルは「広告」でもいいし、「スポンサーリンク」でもいいし、「Sponsored Links」でもいいし、「Advertisements」でもいいんじゃ。

これでOKです。
このままペーストしていくので、この画面は閉じずに開きっぱなしですよ!
STEP2.アドセンスにログイン、コピーの前準備
googleアドセンスHPはこちら↓↓↓
グーグルアドセンスHP
①ホーム左の〚広告〛をクリックすると、以下のようなページが開きます。
②〚広告ユニットごと〛のタブを開きましょう

③下にスクロールしていくと・・・。

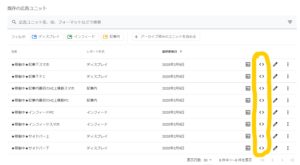
④【アドセンス手動広告の貼り方②】で作った、広告コードの一覧が表示されます。
黄色でマークした部分が、それぞれのコードを表示させるアイコンです。
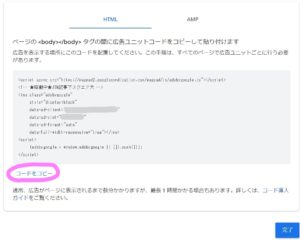
 ⑤〚★稼働中★サイドバー上〛の〚<>〛をクリッすると、以下のようにコードが表示されますので、〚コードをコピー〛をクリックします。
⑤〚★稼働中★サイドバー上〛の〚<>〛をクリッすると、以下のようにコードが表示されますので、〚コードをコピー〛をクリックします。

このページにまた戻って作業しますので、この画面は閉じずに開きっぱなしですよ!
広告コード作成がまだの方は、こちらからどうぞ↓↓↓

STEP3.カスタムHTMLにコードをペースト
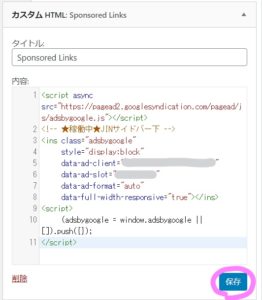
①WordPressの先ほどの画面に戻り、ブルーの部分に〚右クリック〛➡〚貼り付け〛します。

②以下のように貼り付けできたら〚保存〛をクリック。

③以下のようにサイドバーに追加されました。

④1-②に戻り、カスタムHTMLをもう一つ追加します。
⑤以下のように追加されました。ここから好みの場所に配置していきます。

⑤左クリックしたままドラッグすることができるので、サイドバーのバランスを見ながら配置します。bookdogは上から3番目と6番目に配置しています。

以下のようなバランスで表示されました。

ご自分のサイトのサイドバーとのバランスを見ながら、広告設置位置を調整してくださいね!
以上で【グーグルアドセンス手動広告の貼り方4部作】は完結しました。
最後までお付き合いありがとうございました!
関連記事はこちら↓↓↓