こんにちは!初心者ブロガーのbookdogです。
本日は吹き出しの差し込み方についてご紹介します。
こういう風にコメントを入れたり、会話形式にすることによって、ブログの記事にリズム感が生まれるよ。
有料テーマJINには、あらかじめ投稿欄に吹き出し用のコードが設定されています。
【Cocoon/SANGO/賢威】あたりの有料テーマにも実装されているようですが、ない場合はプラグインを入れたり、HTMLやcssで作成する必要があります。
bookdogが有料テーマをJINに決めるにあたって、吹き出し機能がついていることが決め手になりました。
楽にたくさんの機能が使えるのって大事ですからね。
どうやって設定するのか、さっそく見ていこう!
STEP1.吹き出しを差し込んでみよう
1.〚ダッシュボード〛→〚投稿〛→〚投稿一覧〛から吹き出しを差し込みたい記事を選択して下さい。

2.〚ビジュアル〛タグの上の方に、コードのアイコンが並んでいます。
〚吹き出しマークのCHATボタン〛ボタンをクリックします。

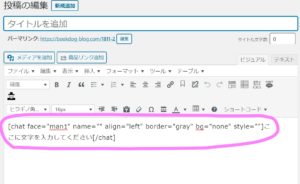
3.本文内に吹き出しコードが表示されました

4.プレビューボタンをクリックし、どのような状態か確認してみましょう。

5.カスタマイズをしていない、デフォルトの状態でこのように表示されます。

これでデフォルトの吹き出しの差し込みが完了しました。
では、カスタマイズの前にコードの構造についてお勉強しましょう。
STEP2.吹き出しコードの解剖図
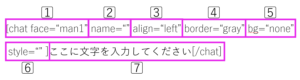
コードは以下のような構成になっています。

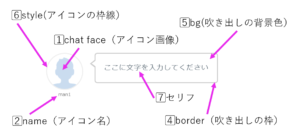
実際のアイコンで説明すると、このような感じです。

以上のように、コードにはそれぞれに役割がありますので、目的の部分のコードを書き換えてカスタマイズしていきます。
STEP3.吹き出しのカスタマイズをしてみよう
1⃣アイコン画像の設定
1.〚ダッシュボード〛→〚メディア〛→〚新規追加〛でこちらの画面を開きます。

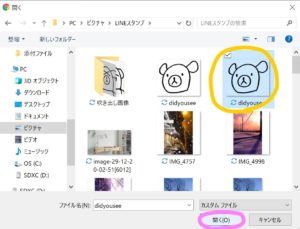
2.〚ファイルを選択〛→アイコンにしたい画像を選びます。


3.はい。メディアに画像が追加されました。

4.その画像を左クリックで開くと、こんな画面が開きます。

右上に表示された〚ファイル名〛をコピーします。以下のように表示されているものを全てコピーします。
ファイル名:〇〇〇.JPGまたは〇〇〇.PNG
5.STEP1.で呼び出したコードを設定していきます。
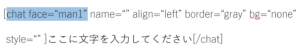
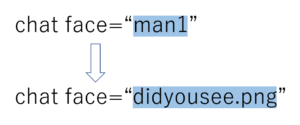
※全体のコードの中の、この部分に注目して下さい↓↓↓

以下のようにマーキングした部分だけ書き換えましょう↓↓↓

6.プレビューで確認してみましょう

アイコンが設定できていますね!
ちなみにbookdogの使っているアイコンは、自分で紙に手書きしたものをデジタル処理して使っています。
無料ソフトGIMPで簡単に処理していますので、自分でアイコンを作りたい!という方にはこちらの記事を参考にして下さいね↓↓↓

2⃣アイコン名の設定
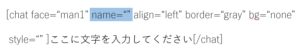
※コードの中のこの部分↓↓↓

3⃣ アイコン設置位置の設定
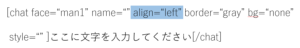
※コードの中のこの部分↓↓↓

このleftの部分を書き換えるとアイコンの位置が変わり、会話のようにできます。
4⃣吹き出しの枠線と背景色の設定
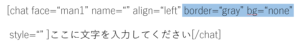
※コードの中のこの部分↓↓↓

こんな感じで枠線と背景色を設定して、自分好みの吹き出しを作ってみて下さいね!
※ちなみに、#228b22のようなカラーコードの差し込みはできませんでした。
テストしてみた結果、設定可能だったのは【gray/blue/yellow/green/red/none】のみでした。
5⃣<アイコンの枠線の設定
※コードの中のこの部分↓↓↓

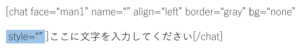
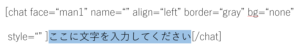
6⃣セリフ
※コードの中のこの部分↓↓↓

ここに好きなセリフを入れるだけです!
いかがでしたか?
簡単にできたでしょうか?
早速試してみて下さいね!